Minha questão:
Endereço do meu fórum:
http://
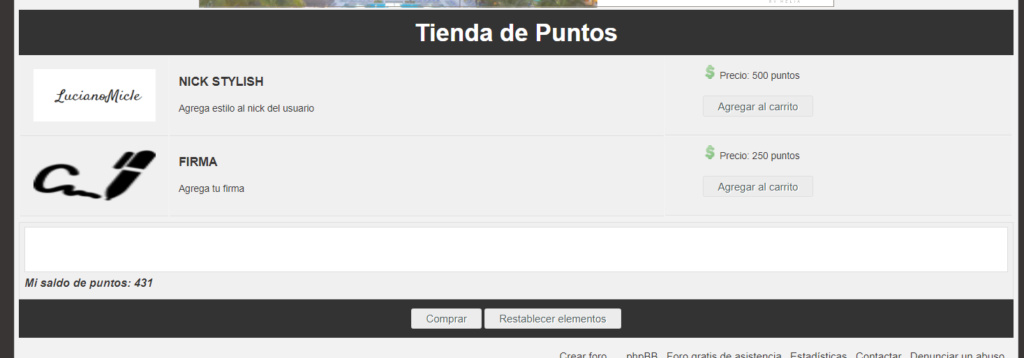
Olá pessoal, quero tentar mudar a aparência da minha loja no meu fórum. Deixarei exemplos e o código para ver se uma modificação pode ser adicionada.Código:
<script type="text/javascript">
$(function() {
var produtos = {
'NICK STYLISH': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/sin_tz26.png',
preco: '500',
descricao: 'Agrega estilo al nick del usuario'
},
'FIRMA': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/icon10.png',
preco: '250',
descricao: 'Agrega tu firma'
}
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 15%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Precio: ' + value.preco + ' puntos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Agregar al carrito" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Mi saldo de puntos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Orden de la tienda',
'message': texto
}).done(function() {
alert("Su pedido ha sido enviado! Espera a que un administrador agregue tus artículos");
resetItems();
});
} else {
alert("No tienes suficientes puntos para realizar la compra.");
}
} else {
alert("El carrito esta vacio");
}
}
</script><style type="text/css">
table.content {
background: #fffff;
border: 0px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 60px;
width: 140px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
text-align: center;
padding: 10px;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style>
<div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">Tienda de Puntos</span>
</div>
<table class="content">
<tbody class="itens"> </tbody>
</table>
<div id="cart">
<div class="cart">
</div>
<span class="myPoints"></span> <span class="total"></span>
</div>
<div class="daemon">
<input type="button" value="Comprar" onclick="buyItems()" /> <input type="button" value="Restablecer elementos" onclick="resetItems()" />
</div>
Endereço do meu fórum:
http://