Minha questão:
Endereço do meu fórum:
htpps://
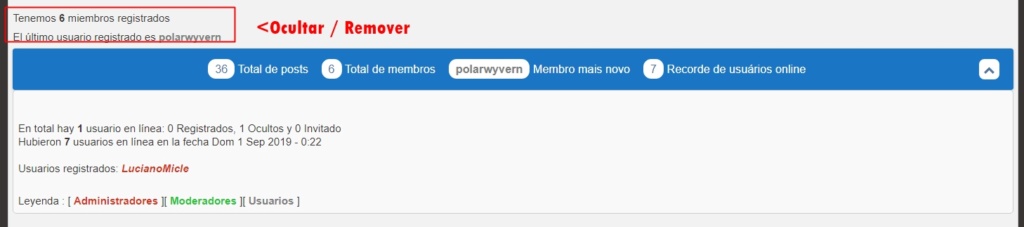
Bom, não entendo por que as seguintes informações desapareceram (na imagem)Código:
<div id="stats">
<div style="text-align: center; margin-top: 12px; margin-bottom: 12px;">
<span class="boxonline">
<span class="FORUMCOUNTUSER"></span></span> MIEMBROS
<span class="boxonline">
<span class="FORUMCOUNTPOST"></span></span> MENSAJES
<span class="boxonline">
<span class="FORUMLASTUSER"></span></span> MIEMBRO MAS RECIENTE
</div>
</div>
Endereço do meu fórum:
htpps://


 http://prntscr.com/p5fhv7
http://prntscr.com/p5fhv7