Minha questão:
Endereço do meu fórum:
http://
Olá a todos.
Quero fazer um crachá no canto da postagem, onde desejo criar um para o administrador, moderador e um simples para o usuário.
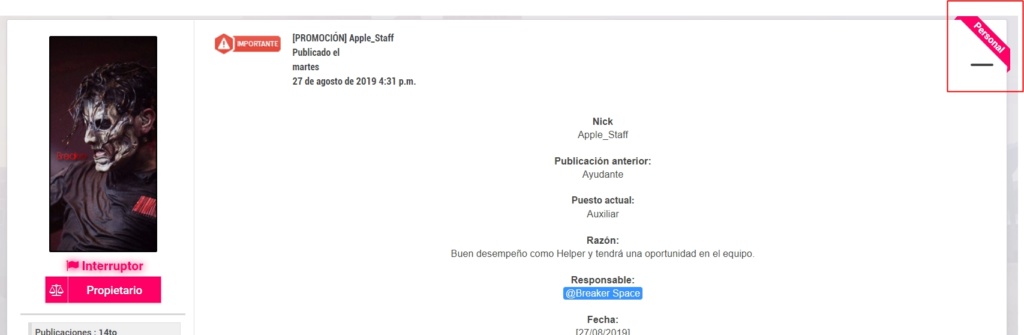
É um problema que, ao escrever / criar um tema, esteja nesse canto. Deixo uma imagem de referência e, no fórum em que a vi, a envio ao privado para verificar e me ajudar.
Atenciosamente, Luciano.
Endereço do meu fórum:
http://